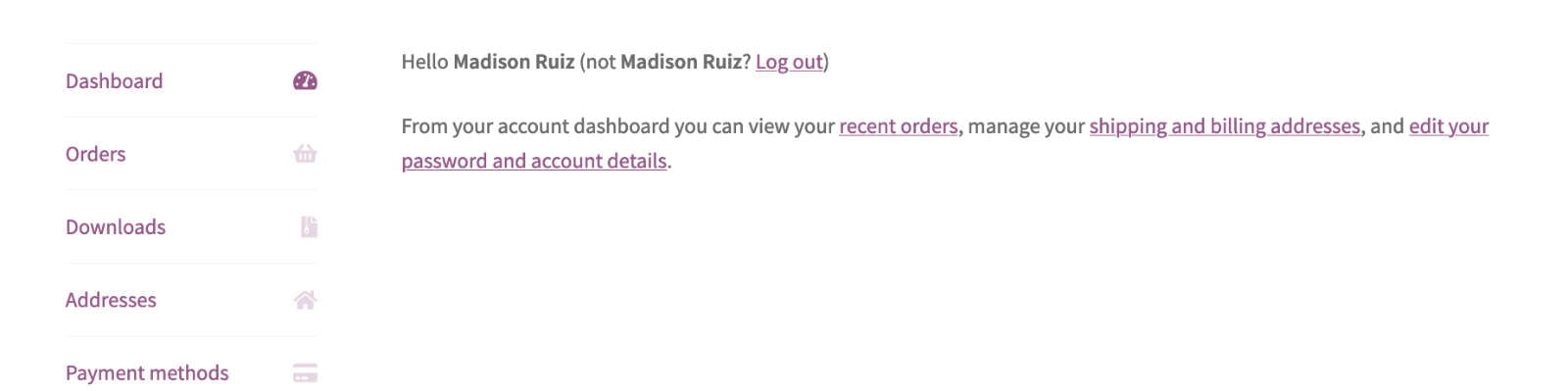
The Account Page
This page is a little bit more complicated to get right than some of the other woocommerce pages but with a small amount of copy and paste css it’s manageable.
- Open the woocommerce ‘Account’ or ‘My Account’ page in Elementor. (If you don’t have one you can make one.)
- Cut the shortcode that is in the text field.
- Place a ‘shortcode’ widget onto the page and paste the shortcode that you cut earlier into the shortcode widget contents field.
- Either in the wordpress Customizers custom css field, or the Elementor Pro css field paste the following to hide the offending woocommerce default navigation:
.woocommerce-MyAccount-navigation {
display:none;
}.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}At this point proceed to style the page as you see fit to add in your interface for the account navigation links. Make sure to put in the links to the woocommerce endpoint pages. i.e. https://mysite.com/account/edit-address. Substituting for your own domain and page path obviously…
Bonus round…
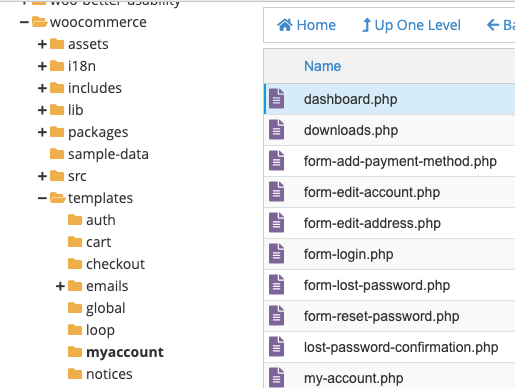
The remaining default woocommerce text may also be removed/changed if you want by changing your woocommerce php template file named ‘dashboard.php’. In cPanel, go to ‘File Manager’ and navigate to (this may be slightly different for you) home/public-html/wp-content/plugins/woocommerce/templates/myaccount’


Edit, or comment the following in that file to disable it:
Oh, and you probably want to backup the site first just for fun. And this WILL eventually get overwritten when you update woocommerce if they change this file so be prepared to do it again eventually…
At any rate, It will look something like this: (ah!!!! scarry!!!! make it go away! cOoooOdddE!!!!)
<p>
<?php
/* translators: 1: Orders URL 2: Address URL 3: Account URL. */
$dashboard_desc = __( 'From your account dashboard you can view your <a href="%1$s">recent orders</a>, manage your <a href="%2$s">billing address</a>, and <a href="%3$s">edit your password and account details</a>.', 'woocommerce' );
if ( wc_shipping_enabled() ) {
/* translators: 1: Orders URL 2: Addresses URL 3: Account URL. */
$dashboard_desc = __( 'From your account dashboard you can view your <a href="%1$s">recent orders</a>, manage your <a href="%2$s">shipping and billing addresses</a>, and <a href="%3$s">edit your password and account details</a>.', 'woocommerce' );
}
printf(
wp_kses( $dashboard_desc, $allowed_html ),
esc_url( wc_get_endpoint_url( 'orders' ) ),
esc_url( wc_get_endpoint_url( 'edit-address' ) ),
esc_url( wc_get_endpoint_url( 'edit-account' ) )
);
?>
</p>You may want to make it look more like this:
<p>
<?php
/* translators: 1: Orders URL 2: Address URL 3: Account URL. */
// $dashboard_desc = __( 'From your account dashboard you can view your <a href="%1$s">recent orders</a>, manage your <a href="%2$s">billing address</a>, and <a href="%3$s">edit your password and account details</a>.', 'woocommerce' );
if ( wc_shipping_enabled() ) {
/* translators: 1: Orders URL 2: Addresses URL 3: Account URL. */
// $dashboard_desc = __( 'From your account dashboard you can view your <a href="%1$s">recent orders</a>, manage your <a href="%2$s">shipping and billing addresses</a>, and <a href="%3$s">edit your password and account details</a>.', 'woocommerce' );
}
printf(
wp_kses( $dashboard_desc, $allowed_html ),
esc_url( wc_get_endpoint_url( 'orders' ) ),
esc_url( wc_get_endpoint_url( 'edit-address' ) ),
esc_url( wc_get_endpoint_url( 'edit-account' ) )
);
?>
</p>See, just two comments (//) on the parts we don’t want to print and we’re done. Check your page and you should no longer see the line. If it still doesn’t work, just put some masking tape on your screen over that part of the page…