Just keeping track of odd bits and pieces of using appgyver and Firebase.
First, Appgyver is a phone/tablet centric no-code platform. So while applications can absolutely be accessed over the web, there will be tradeoffs. The date picker only working on mobile comes to mind. So if something seems to not be working, check it on a mobile device before assuming it’s not working like it should, and be prepared to come up with workarounds.
Authentication using Firebase
- Go to AUTH at top of navbar and then turn on Firebase authentication.
- Go to console.firebase.google and turn on authentication there as well.
- Follow the onscreen instructions for each site.
- In your firebase project under “Authentication” click on “Sign in method” -> “Add new provider” and select “email/password”
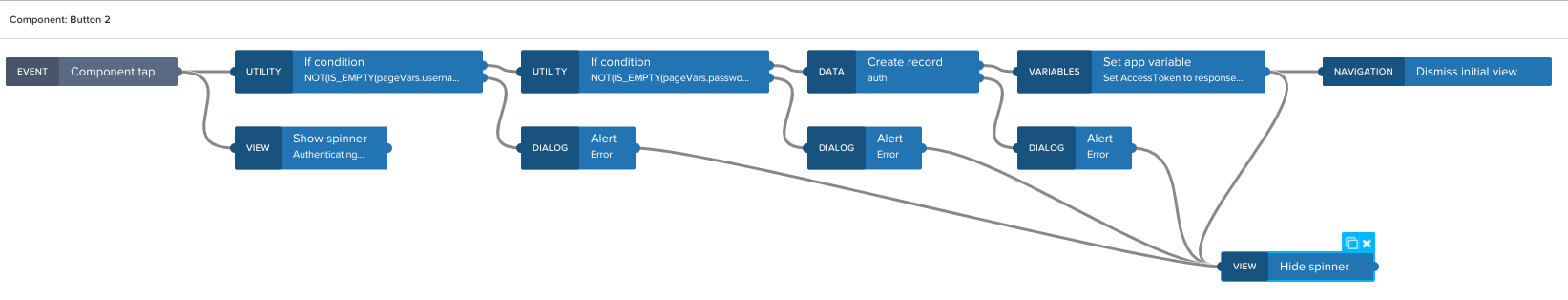
- Once everything is hooked up, select your Main auth page in appgyver and open the logic window.
- Go to “Flow Function Market” and find “Initialize Firebase” and install.
- Drag in the “Initialize Firebase” function and connect it to the outputs of both dark grey event outputs.
- This video explains most of it as well:
- https://www.youtube.com/watch?v=5jScwvp2v6E
Connecting Appgyver to a Firestore data resource through REST api:
Note that while the below works, for most things using the “Google Firebase / Cloud Firestore” seems to be a cleaner way to get the job done for most things, although you do need to list the schema manually. Just follow the instructions on the “Connectors” page on the left side.
Firestore program page is here: https://console.firebase.google.com/project/
The part of the url right after the above link that looks like (mycoolapp-x0S94) is your project name, reference this later down the article.
- Select “create data resource” and then “rest API from REST integration” from the upper right of the “data” section page.
- “Resource ID” can be any name you want to give it
- “Resource URL” should look like this: “https://firestore.googleapis.com/v1/projects/myevencoolerapp-xOT8/databases/(default)/documents/”
- You can create placeholders (variables) for a specific collection or document below where it says “URL placeholder” Uncheck the “static” toggle if you want to be able to use the placeholder as a variable.
- You can test the call in the “Test” tab. The “id” field (or other parameters) must be filled before it will let you press test, and while it should pass the value to the “relative path” it doesn’t seem to so put your path directly in as well, then delete it from the path when you are done testing.
- If you get a CORS error, it most likely is a problem with you filling out the path incorrectly.
- Once you get a proper test response back, you can use the “set schema from response” button to create all of the appropriate fields.
Get Collection (GET) –
Relative path – the path to the collection you want to get. ie if your collection is on the root level, just put the collection name here.
Response key path – must be filled with “documents” without quotes to work.
Get Record (GET)–
Relative path – the path to the collection and then “{id}” (if that’s the name of your URL placeholder)
Create Record (POST)– The properties list must also be completely filled out except for the name section. You must put a date value in the date fields: (2022-04-18T18:00:28.565808Z) as an example.
Create Record (PUT)– Appgyver/Firestore does not seem to support PUT.
DELETE RECORD (DELETE)– This is filled out the same as “Create Record” above.
After all that you can create “data variables” to work with the data you just connected. I suggest postpending the variable names with collection or record respectively depending on if you are working with a collection or a record. Make sure to bind any “single record” data variables to a separate variable (app, page, or parameter) that holds the id of the document you want to work with. Name that something like “selectedStudentID” or some such. You can keep this updated with a drop down menu or what-not.
Data Variables
Data variables have their own logic flow, but if the flow is placed in context with the data variable they don’t seem to properly update via other variables (ie. change the data variables pointer id every time an app variable gets changed by a dropdown) as of the time of writing. If this is the case for you simply place the data variable logic flow on the root of the page instead. Also, make sure to delete the delay loop that comes in by default. It will refresh the data every 5 seconds by default and eat up all of your data reads.
Example tidbits
Change an interface element to display an updated variable value.
In this example multiply/divide one value by another.
- Define 2 variables – valueVar and valueChangeVar as page variables with default values of 1 and 2 respectively.
- Place a text element on the page and bind its content to valueVar via “data and variables”.
- Place 2 buttons on the same page named “multiply” and “divide” respectively.
- Select the “multiply” button and in the logic pane at the bottom of the screen, drag in a “variable” flow function from the left pane and attach it to the component tap event.
- Bind its name to valueVar and bind its assigned value to a formula (pageVars.valueVar*pageVars.valueChangeVar)
- Repeat with the “divide” button, substituting the multiplication with division.
- Note: Within the formula dialog box, the left pane contains the various objects that can be acted on via a formula, including variables. If any of those are selected their children are shown in the main pane and may then be inserted.
- Once saved, test the app by clicking “launch” and then “open app preview portal” on the upper left of that window.